September

Few weeks ago I’ve been struggling between SCSS / CSS and LESS. I couldn’t make up my mind what's the perfect choice to go for. I’ve read few tutorials and thoughts by other developers but on end I’ve chosen a path that seem easiest for me: SCSS.
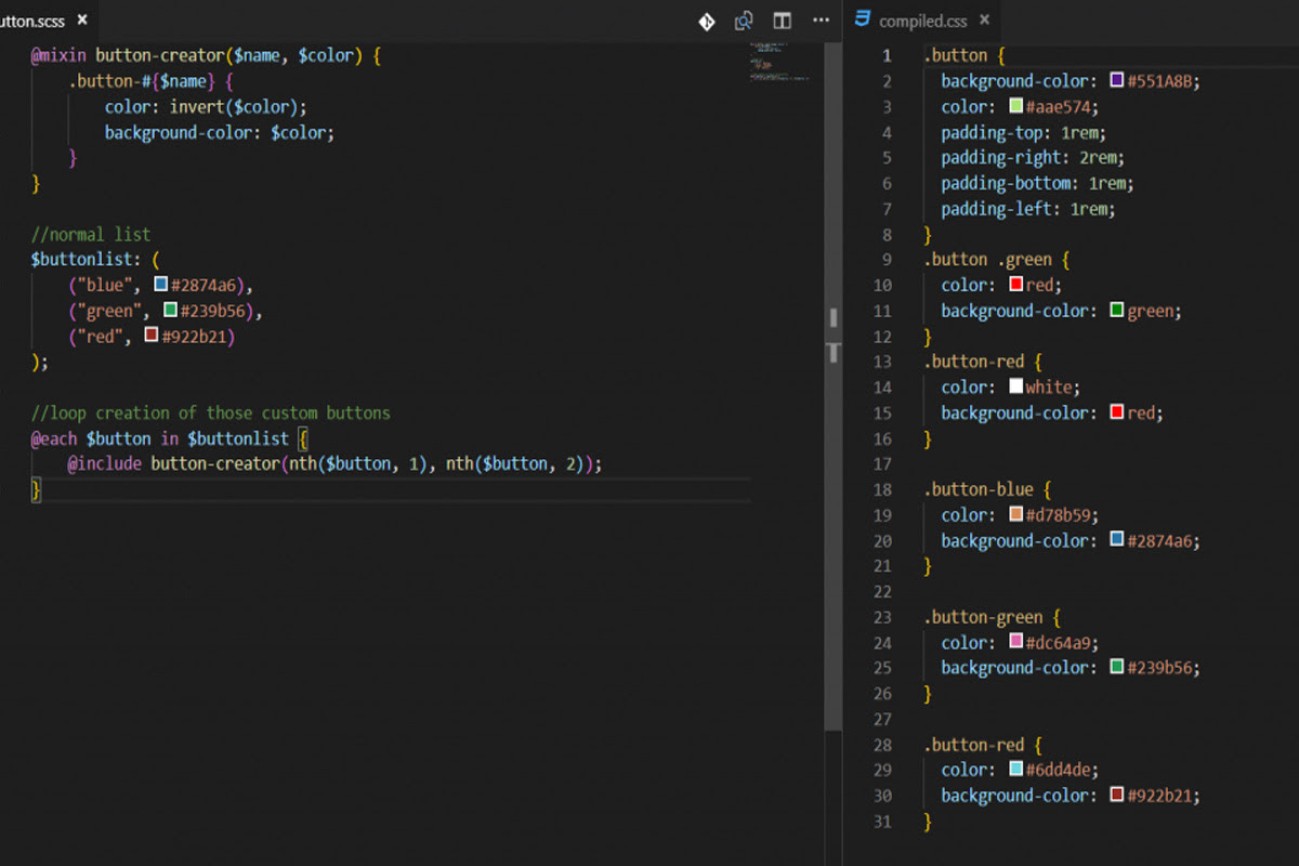
I did not choose the advanced CSS because its easier or more useful to me (all thought it is!) but because I really love my code to look nice. The truth is also that SCSS compile also takes some time, but lucky for that we have a PHP class that handles that for you on web server side and caches it until next time you change the SCSS files. The class can be found here: http://leafo.net/scssphp/. Now lets see what I’ve meant with SCSS readability on a simple example of nesting tags using sprite for login buttons:
Now in the CSS code would look something like this:
.social-login {
display: block;
margin: 0 auto;
width: 100%;
text-align: center;
}
.social-login .facebook {
display: inline-block;
width: 255px;
height: 42px;
background: transparent url("images/login-btns.png") no-repeat;
background-position: 0 0;
}
.social-login .facebook:hover {
background-position: 0 -43px;
}
.social-login .facebook:focus, .social-login .facebook:active {
background-position: 0 -86px;
}
.social-login .twitter {
display: inline-block;
width: 255px;
height: 42px;
background: transparent url("images/login-btns.png") no-repeat;
background-position: 0 -129px;
}
.social-login .twitter:hover {
background-position: 0 -172px;
}
.social-login .twitter:active, .social-login .twitter:focus {
background-position: 0 -215px;
}
.social-login a.google {
display: inline-block;
width: 255px;
height: 42px;
background: transparent url("images/login-btns.png") no-repeat;
background-position: 0 -258px;
}
.social-login a.google:hover {
background-position: 0 -301px;
}
.social-login a.google:active, .social-login a.google:focus {
background-position: 0 -345px;
}But with SCSS which gives you functionalities like Mixins, Nesting, Variables and Selector Inheritance the code comes out like this:
.social-login {
display: block;
margin: 0 auto;
width: 100%;
text-align: center;
.facebook {
display: inline-block;
width: 255px;
height: 42px;
background: transparent url('images/login-btns.png') no-repeat;
background-position: 0 0;
&:hover {
background-position: 0 -43px;
}
&:focus, &:active {
background-position: 0 -86px;
}
}
.twitter {
display: inline-block;
width: 255px;
height: 42px;
background: transparent url('images/login-btns.png') no-repeat;
background-position: 0 -129px;
&:hover {
background-position: 0 -172px;
}
&:active, &:focus {
background-position: 0 -215px;
}
}
a.google {
display: inline-block;
width: 255px;
height: 42px;
background: transparent url('images/login-btns.png') no-repeat;
background-position: 0 -258px;
&:hover {
background-position: 0 -301px;
}
&:active, &:focus {
background-position: 0 -345px;
}
}
}And on top of the readability of code, you will code CSS much faster.
For me the biggest question was compilers and problem learning a new language that might not live long, but after 2 files I’ve written for my new project, the language syntax got into my head and it’s really simple and much more efficient. For example using calculations in your code to calculate width/margin/padding of element with a inline order is as basic as this: TO BE DONE
And this will output “width: 155px;” and “height: 155px;”. So if someone wants the boxes to be bigger or smaller it’s just a meter of changing one variable and we’re done !
How hard is that?
More About SCSS: http://sass-lang.com
Windows Compiler: http://mhs.github.com/scout-app/
SCSS and its compilers are all Open Source don’t worry ^^.
October

Simple Vue Preloader
When working with Vue.js you quickly come to a need for a preloader...
September

How I Got Into RC World: A Winter Sunday Tale
These RC cars are almost like toys, but they're not actually toys...
January

Creating a simple MySQL abstraction library
Database is usually the slowest part of PHP application or web site....
October

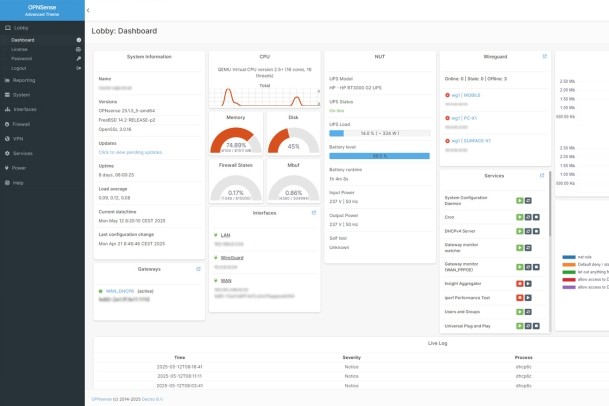
OPNSense - Advanced Theme
As I mentioned in my other blog, Hyper-Fast Home Server: My Network...




Leave A Comment