October

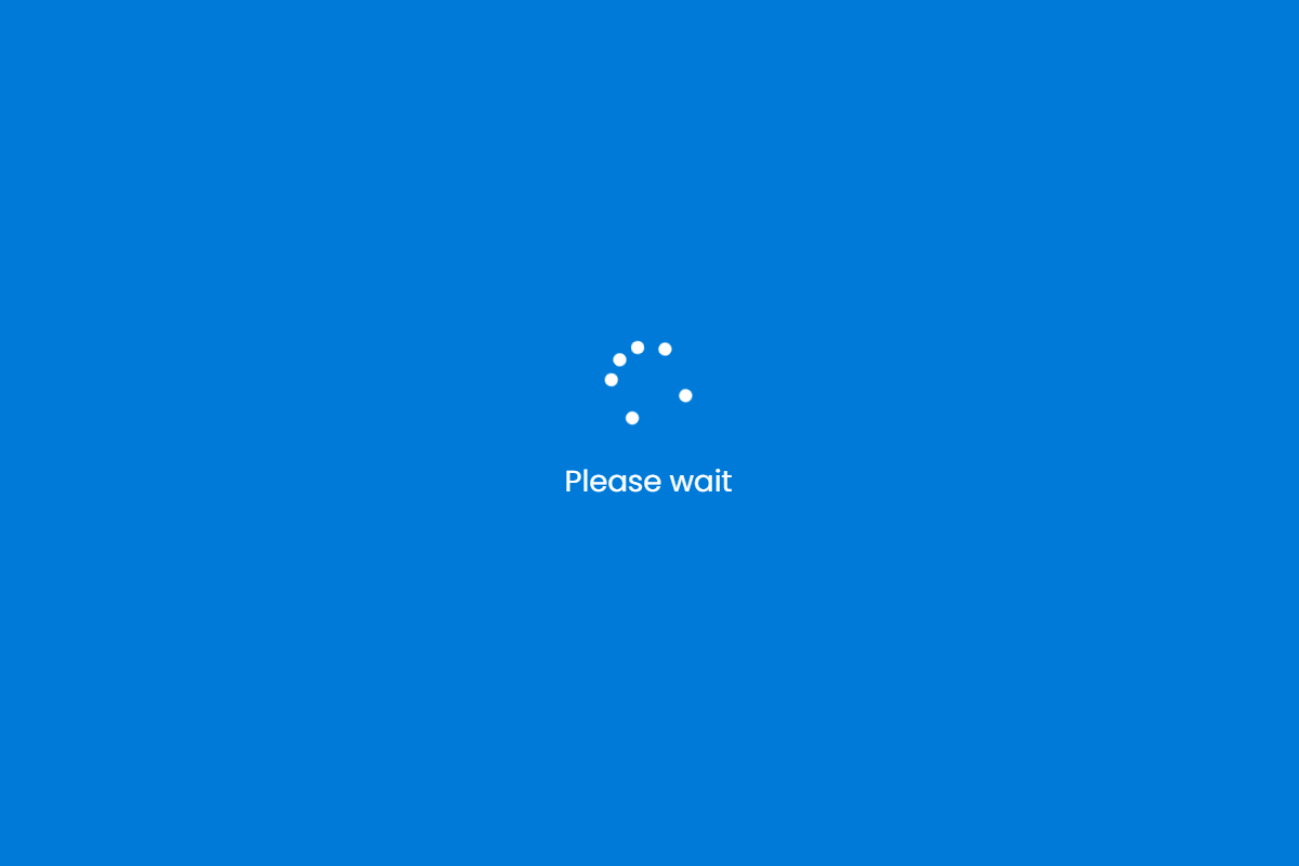
When working with Vue.js you quickly come to a need for a preloader for slow operations your SPA (Single Page App) requires. For example when loading data from API, submitting data, loading status and whatever else you do. In my case, I've had to split up the home screen into 5 different sections loading separately to improve loading time and of course, buttons that had actions required some sort of indication that something is happening in the background. I've come up with an easy SVG preloader like this (component):
It could also be used in button like this:
All you need is to use component:
<preloader \>
Or in button:
<button type="button" class="btn btn-primary"><preloader extra="white small" \> Sending Data</button>
A super easy and simple way to let people know that something is happening. Of course usually, in APP I was writing we used state variables so when the form was submitting inputs and submit buttons were marked as "disabled" or "read-only". But an easy preloader like this, simply makes everything "live" and makes people feel that their submission will work. Generally, after submission was successful, we redirected the person to the "result" page, which they just created/submitted.
Now here is the full component code including style and variants like white and large:
<template>
<!-- General circle preloader, super useful smooth SVG animation -->
<span :class="extra" class="tutorial-preloader-circle">
<svg height="40" viewBox="25 25 50 50" width="40">
<circle cx="50" cy="50" r="20"></circle>
</svg>
</span>
</template>
<script>
export default {
name : "preloader",
props: {
extra: { type: String, default: "" }
},
data() {
return {};
},
watch : {},
methods: {},
}
</script>
<style lang="scss">
/* SVG Preloader */
.tutorial-preloader-circle {
display: inline-block;
&.large {
width: 3rem;
height: 3rem;
}
&.small {
width: 1.6rem;
height: 1.6rem;
}
& > svg {
display: inline-block;
width: 100%;
height: 100%;
margin: auto;
transform-origin: center center;
animation: rotate 2s linear infinite;
}
& > svg > circle {
animation: dash 1.5s ease-in-out infinite;
stroke-dasharray: 1, 200;
stroke-dashoffset: 0;
stroke-linecap: round;
stroke-width: 0.35rem;
stroke-miterlimit: 10;
fill: none;
stroke: #34495e;
}
/*** White version ***/
&.white > svg > circle {
stroke: #fff;
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
}
</style>
I always had a thing for preloaders on websites, they just make sense. These days preloader is super easy to make and there are tons of them on the web. There are cases when they're really not required, like when you remove row from table in SPA you could just do that in background and let user interact with app without interruptions. But in case they need to wait for a new page to load you just do a very simple animation like SVG example above and it solves the fear of nothing happening with their submitted form.
September

How I Got Into RC World: A Winter Sunday Tale
These RC cars are almost like toys, but they're not actually toys...
July

WordPress Plugin for Live Icecast Info
Few years ago I wrote a simple plugin for WordPress which allows...
September

Why I decided for SCSS
Few weeks ago I’ve been struggling between SCSS / CSS and LESS. I...
January

Hyper-Fast Home Server: My Network Upgrade Journey
As a huge IT and computer enthusiast already at the age of 12 I've had...




Leave A Comment